
Die Absicherung des eigenen Linux-Servers – im Speziellen des SSH-Zugangs – ist das Thema der neunundachzigsten Episode des Anwendungsentwickler-Podcasts.
Podcast: Play in new window | Download (Duration: 37:24 — 14.5MB)
Abonnieren: Apple Podcasts | Spotify | RSS
Inhalt
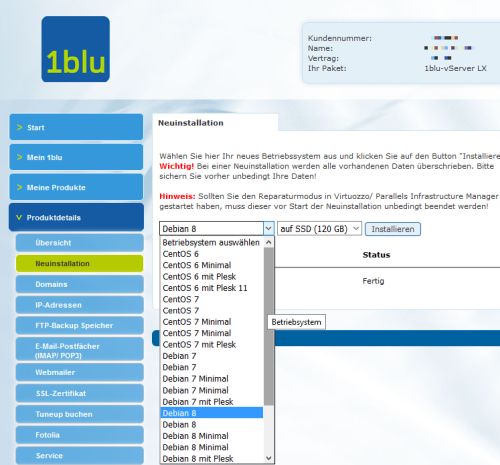
- Betriebssystem installieren
 *
* - SSH-Zugang absichern
- Port umlegen
- root-Zugang abschalten
- Pulic-Key-Authentifizierung einrichten
Links
- Permalink zu dieser Podcast-Episode
- RSS-Feed des Podcasts
- vServer bei 1blu*
- Secure Shell – Wikipedia
- Security through obscurity – Wikipedia
- Absicherung eines Debian Servers – Thomas-Krenn-Wiki
- Root Server absichern (Ubuntu 14.04) – Rechenkraft
- (Virtual)Server gegen Hacking-Attacken schützen
- Teil 2: Den Server absichern – Pro-Linux
- KeePass Password Safe
- KeeFox :: Add-ons für Firefox
- Using PuTTYgen :: WinSCP
- Remote Desktop Protocol – Wikipedia










Hallo Stefan,
sehr passender und praktischer Einstieg in die Podcast-Reihe. Was ich noch gerne mache ist eine Benutzergruppe
sshusersanlegen und alle Benutzer, die sich per SSH einloggen können sollen, hinzufügen und dann perAllowGroupsden SSH daemon entsprechend konfigurieren.Einen nicht Standard Port für SSH zu verwenden mache ich ebenfalls. Mit einer entsprechend konfigurierten Firewall lassen sich sogar Portscanner erkennen und blocken, noch bevor diese den richtigen SSH Port überhaupt finden könnten 🙂
PS: Wer diese Konfiguration schon öfter manuell gemacht hat und dies automatisieren möchte kann einen Blick auf die Ansible Rolle debops.sshd werfen, die alle erwähnten Änderungen und mehr für euch erledigen kann.
Hallo Robin,
danke für die Tipps. Ansible kannte ich noch gar nicht. Sieht ja spannend aus! Im Bereich der Systemadministration muss ich wohl noch ein wenig aufholen 😉
Viele Grüße!
Stefan
Wenn ich dem Permalink zur Podcastepisode folge, lande ich auf dem Blog….
Danke für den Hinweis. Ist gefixt.